Regras de Acessibilidade, Navegabilidade e Usabilidade - Imagens
Padronização nos tamanhos dos ícones e formas de utilizaçãoPadronização nos tamanhos de outras imagens e formas de utilização
- Thumbs dos cadernos temáticos: 99x150 ou 125x170 pixels.
- Capa de livro nos Ambientes: 99x150 pixels.
- Capa de livro nas Disciplinas: 120x180 pixels.
- Destaques nos Ambientes: 64x64 pixels com no máximo 3 linhas de texto.
- Destaques grandes das Disciplinas: 100 pixels de largura com o texto ao lado (tamanho máximo permitido) ou 200 pixels de largura para textos acima ou abaixo da imagem (tamanho fixo).
- Destaques pequenos das Disciplinas: 64x64 pixels com no máximo 3 linhas de texto à direita e sem ponto final (cada dupla de destaques, na mesma linha, deverão possuir o mesmo número de linhas) - As descrições deverão ser chamativas, convidativas e atualizadas quinzenalmente.
Observações dos destaques:
- Os destaques não deverão ser encaminhados para links externos. Caso seja em Jogos, Infográficos, Links Interessantes, Quiz e Simuladores (módulo links) deve-se criar uma página de conteúdo que anteceda o objeto indicado/destacado.
- Há ícones específicos que são utilizados para determinados conteúdos que não podem ser mudados. No entanto, há a possibilidade de criar ícones de acordo com o tema a ser destacado do conteúdo. - Escopo das notícias nos Ambientes: 150x100 pixels (sempre alinhada à esquerda).
- Imagens nas páginas de conteúdo: quando houver texto ao lado, não ultrapassar 300 pixels de largura. Para as imagens ampliadas ou sozinhas não ultrapassar 720 pixels de largura, nesta opção de tamanho não é permitido texto ao lado.
- Capa de Sugestões de Filmes (fora): 67x100 pixels.
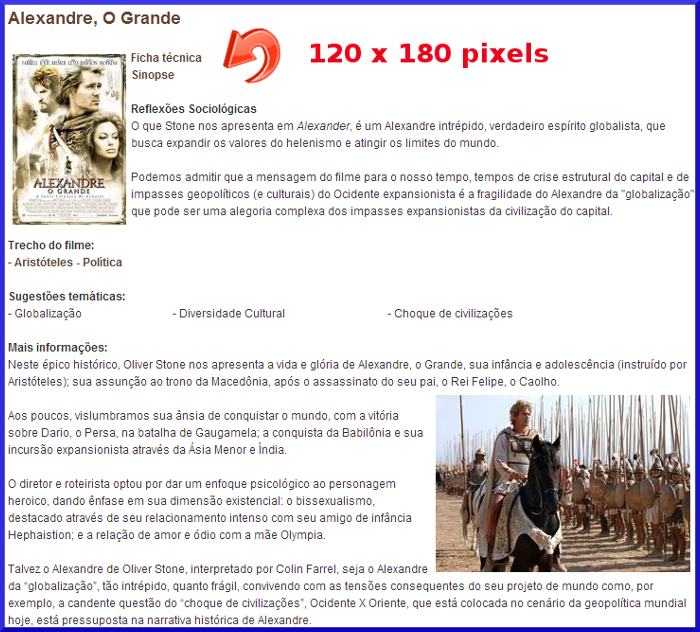
- Capa de Sugestões de Filmes (dentro): 120x180 pixels.
♦ Exemplo com texto ao lado
♦ Exemplo com texto abaixo ou acima
Obs.: Insira o crédito das imagens (nome do fotógrafo ou ilustrador), certificando-se de que possui autorização do proprietário para usá-la.
Nas páginas de conteúdo, todas as thumbs de:
- Jogos, Infográficos, Links Interessantes, Quiz, Simuladores e outras categorias das disciplinas deverão estar com 120x100 pixels, sendo permitido até:
20 imagens quando possuir o título embaixo da thumbs (tabela (tamanho 100%) com 1 linha e 4 colunas (tamanho 25% cada)) ou
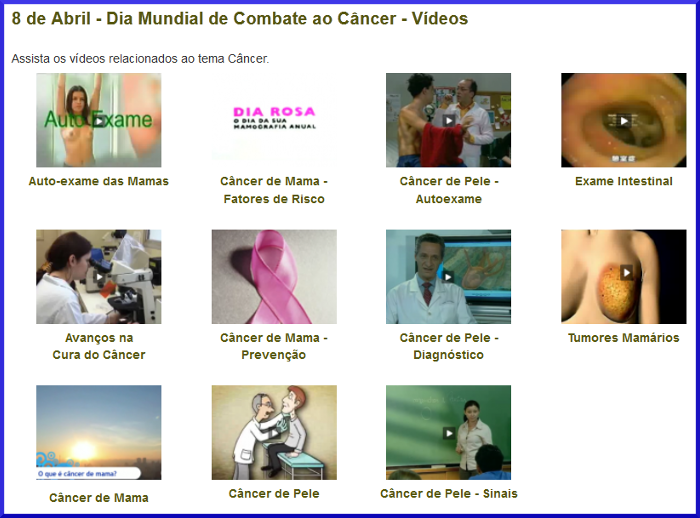
10 imagens (tabela (tamanho 100%) com 1 linha e 2 colunas (tamanho 50% cada)) quando possuir texto explicativo ao lado direito. Acima disso usar bullets (lista de itens) e deixar em ordem alfabética. - Trechos de Filmes e Vídeos deverão estar com 130x98 pixels, sendo permitidos até 20 imagens no conteúdo (tabela (tamanho 100%) com 1 linha e 4 colunas (tamanho 25% cada)) e com título embaixo da thumbs. Acima disso, usar bullets (lista de itens) e deixar em ordem alfabética. Para inserir as thumbs dos trechos de filmes e vídeos, basta copiar o endereço da URL do módulo de vídeos.
Considerações Gerais
- Tanto por conta dos leitores de tela quanto para que todas as informações de uma página sejam acessíveis, sempre que for feito uso de mídias, como imagens, sons e vídeos, as informações devem ser acompanhadas de uma descrição, conhecida por "Texto Alternativo". Essa descrição deve transmitir com eficácia as informações que o arquivo traz.
- Não se devem utilizar imagens animadas, pois o movimento constante cansa e atrapalha a visão do usuário. Efeitos "pisca-pisca" também podem causar convulsões em usuários propensos a fotoconvulsões.
- As imagens devem ser utilizadas para ilustrar o assunto, devendo ter relevância com e para o conteúdo e não apenas para "enfeitar" a página.
- Antes de enviar as imagens para o servidor, é preciso redimensioná-las para o tamanho final, de forma proporcional à imagem original. Não se devem nunca "achatar" ou "esticar" as imagens, pois elas ficarão distorcidas.
- As resoluções deverão estar com 72 ppi (pixels por polegada ou Pixels Per Inch em inglês), que proporciona uma boa visualização em tela e o carregamento mais rápido das páginas.